React使用了virtual DOM來取代直接操作DOM,這篇會簡單介紹React的virtual DOM的機制。
Document Object Model (DOM),是瀏覽器提供一個樹狀結構的物件用來表示HTML,並且提供API讓開法者可以存取、修改、更新和操作HTML Document,我們常用的document.xxx就是屬於DOM的API。
virtula DOM為DOM的輕量化副本,主要目的是用來幫助更新畫面時效能的優化,解決複雜更新畫面很耗效能的問題。
virtual dom 與 DOM同步的過程我們稱為Reconciliation

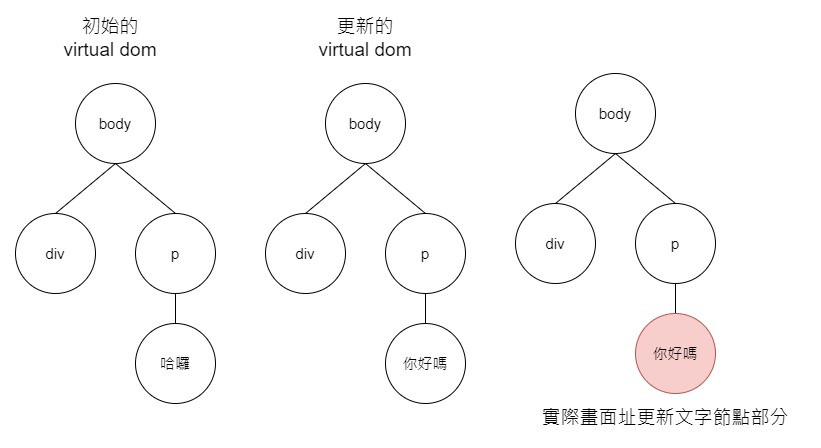
使用virtual dom機制可以優化效能,主要是因為React比較了更新過後與上一次的virtual dom,找出不同的地方,然後只有讓畫面更新有變更過的部分批次更新,減少不必要的重繪。這邊要特別注意的是,如果只是一個不太複雜沒什麼畫面互動與變更的應用,其實用React也不一定能優化效能,畢竟virtual dom也是要耗費記憶體空間,比較diffing運算也是要耗費cpu,但可以優化開發者的體驗這個是比較能確定的。
上一段有提到,如果不太”複雜”的應用可能對於效能的優化可能有限,但是怎樣才算是”複雜”,我其實也不太知道,也不確定是不是有個實際的依據。
https://blog.logrocket.com/virtual-dom-react/
https://www.cronj.com/blog/virtual-dom-react-js
https://mobileappcircular.com/where-is-the-virtual-dom-stored-in-react-41724bc09f4f
https://developer.mozilla.org/zh-TW/docs/Web/API/Document_Object_Model
